- Hvordan kobler du filer i CSS?
- Hvordan lager jeg en CSS-fil og lenker til HTML?
- Hvordan lager jeg en ekstern CSS-fil?
- Hvilken tag brukes til å koble en CSS-fil til en webside?
- Hvorfor kobler ikke CSS-filen til HTML-en min?
- Hvorfor min eksterne CSS ikke fungerer?
- Hva er riktig CSS-syntaks?
- Hvordan lager du en hyperkobling i HTML?
- Hva er hensikten med å legge til CSS på en webside?
- Hva er riktig kode for å referere til ekstern CSS-fil?
- Kan CSS skrives i Notisblokk?
- Hva er eksternt stilark i CSS?
Hvordan kobler du filer i CSS?
Følg disse trinnene for å bruke taggen til å spesifisere et eksternt stilark:
- Definer stilarket. ...
- Opprett et lenkeelement i HTML-sidens hodeområde for å definere lenken mellom HTML- og CSS-sidene. ...
- Angi forholdet til koblingen ved å angi attributtet rel = “stylesheet”.
Hvordan lager jeg en CSS-fil og lenker til HTML?
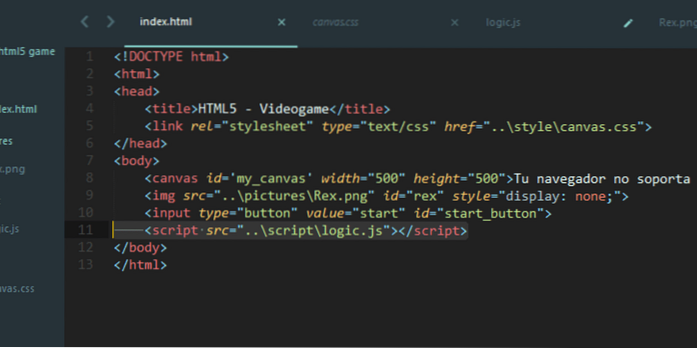
css-fil) til HTML-dokumentfilen din ved hjelp av < lenke > stikkord . Du kan plassere dette < lenke > tag Innenfor < hode > seksjonen, og etter < tittel > element i HTML-filen. Verdien på rel-attributtet må være stilark. Href-attributtet angir plasseringen og navnet på stilarkfilen.
Hvordan lager jeg en ekstern CSS-fil?
Følg disse trinnene for å lage et eksternt stilark.
- Start med en HTML-fil som inneholder et innebygd stilark, som dette. ...
- Opprett en ny fil og lagre den som StyleSheet. ...
- Flytt alle CSS-reglene fra HTML-filen til StyleSheet. ...
- Fjern stilblokken fra HTML-filen.
Hvilken tag brukes til å koble en CSS-fil til en webside?
Eksterne stilark bruker <lenke> tag inne i hodelementet. Rel-attributtet forklarer forholdet koblingen har til dokumentet vårt.
Hvorfor kobler ikke CSS-filen til HTML-en min?
Kontroller navnet på stilarket ditt, og at det er det samme i katalogen som det er i HTML-koden din; sørg for stilark. css eksisterer ordentlig. Forsikre deg om at stilarket lastes inn. Hvis du høyreklikker i Chrome, i Chrome -> inspiser element og gå til kildefanen, du kan se alle lastede ressurser, inkludert CSS.
Hvorfor min eksterne CSS ikke fungerer?
For mye HTML
En annen veldig vanlig forfatterfeil er tendensen til å plassere HTML på steder det ikke burde være - spesielt eksterne stilark. Hvis du LINKER eller @importerer et stilark, bør det ikke være noen HTML i det stilarket. Det inkluderer HTML-kommentarer, <STIL> tag, eller noe annet.
Hva er riktig CSS-syntaks?
Velgeren peker på HTML-elementet du vil style. Hver erklæring inkluderer et CSS-eiendomsnavn og en verdi, atskilt med et kolon. ... Flere CSS-erklæringer er skilt med semikolon, og erklæringsblokker er omgitt av krøllete bukseseler.
Hvordan lager du en hyperkobling i HTML?
For å lage en hyperkobling på en HTML-side, bruk <en> og </en> koder, som er kodene som brukes til å definere koblingene. De <en> tag angir hvor hyperkoblingen starter og </en> tag indikerer hvor den ender. Uansett hvilken tekst som blir lagt til i disse kodene, fungerer den som en hyperkobling. Legg til URL-en for lenken i <a href = ””>.
Hva er hensikten med å legge til CSS på en webside?
CSS er språket for beskrivelse av presentasjon av websider, inkludert farger, layout og skrifttyper. Det gjør det mulig å tilpasse presentasjonen til forskjellige typer enheter, for eksempel store skjermer, små skjermer eller skrivere. CSS er uavhengig av HTML og kan brukes med hvilket som helst XML-basert markeringsspråk.
Hva er riktig merke for å referere til ekstern CSS-fil?
Ekstern CSS
Hver HTML-side må inneholde en referanse til den eksterne stilarkfilen inne i <lenke> element, inne i hodeseksjonen.
Kan CSS skrives i Notisblokk?
Enhver tekstredigerer kan brukes til å skrive et CSS-stilark. I dag skal vi bruke Notisblokk.
Hva er eksternt stilark i CSS?
Et eksternt stilark er et frittstående . css-fil som er koblet fra en webside. Fordelen med eksterne stilark er at den kan opprettes en gang og at reglene brukes på flere nettsider. ... Et internt stilark inneholder CSS-regler for siden i hodeseksjonen i HTML-filen.
 Linuxteaching
Linuxteaching